Building an amazing web-applications
Hi. I'm Vadym, a Frontend Developer with deep expertise in JavaScript, TypeScript, React, and Next.js in web applications development, with additional skills in backend (Node.js, Nest.js). Specializing in building high quality, scalable, optimized web applications with a focus on performance optimization and responsive UX design. Collaborative developer with a proven ability to enhance user experience and development workflows.
A small selection of recent projects.


Finance dashboard
Developed to learn and demonstrate modern web development best practices. Finance dashboard with Plaid (sandbox) linking, accounts & transactions import, filters and CSV import/export with TF-IDF () auto-categorization. Paywalled via Lemon Squeezy.


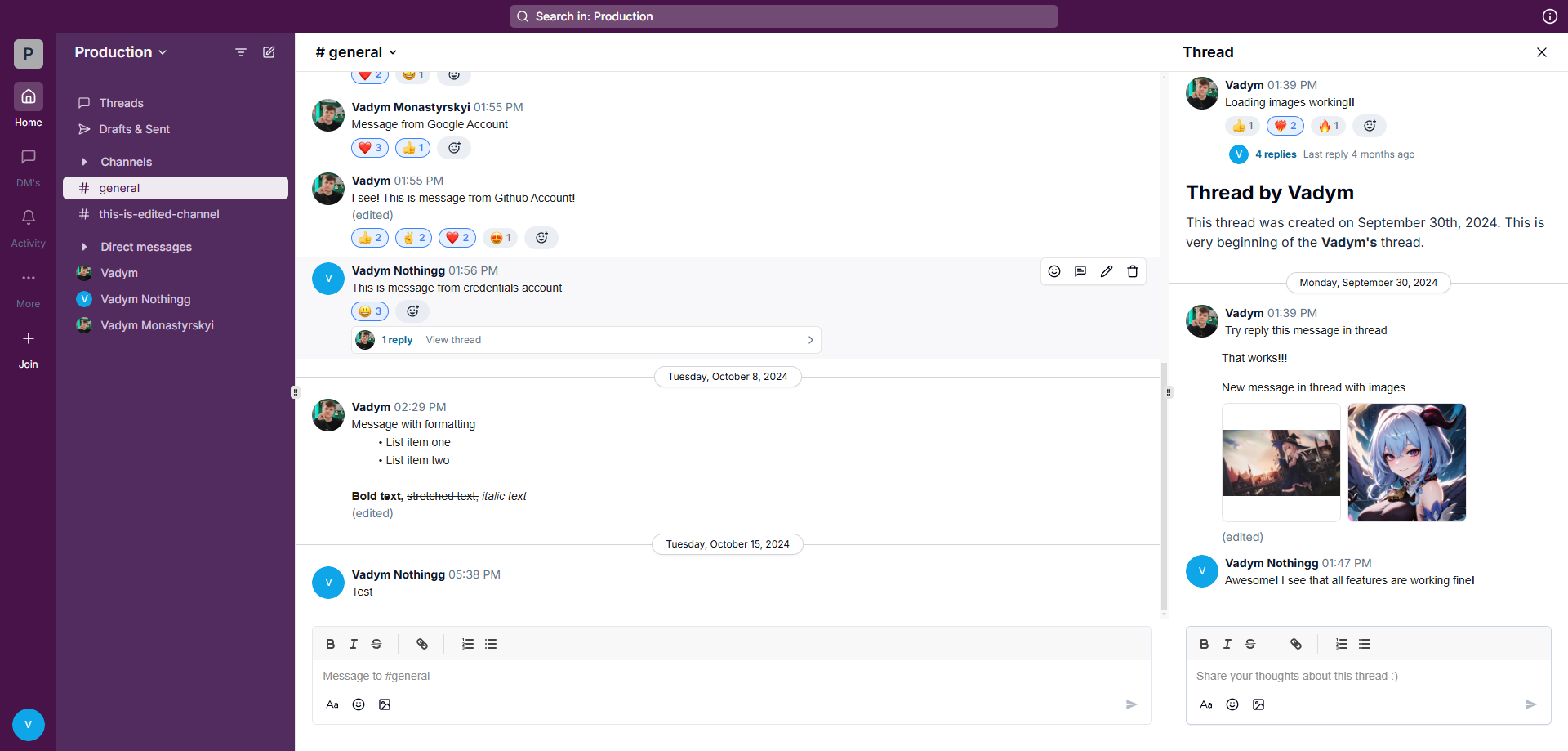
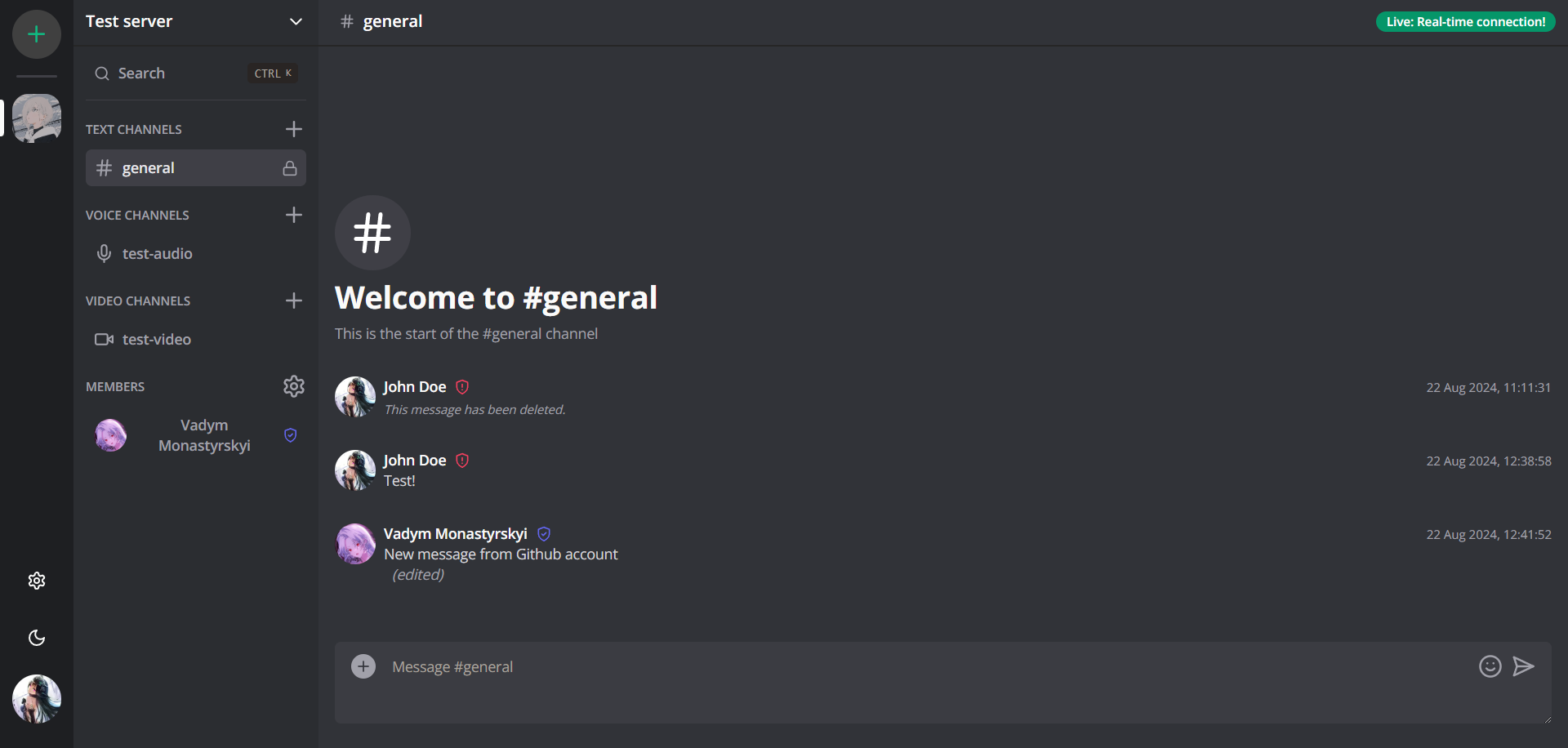
Real-time Messenger with Workspace control
Developed to learn and demonstrate modern web development best practices. This project includes features like real-time communication, reactions to messages, threads/replies system, editing/deleting messages, role-based access control, image uploads, invite system, user profiles and much more.


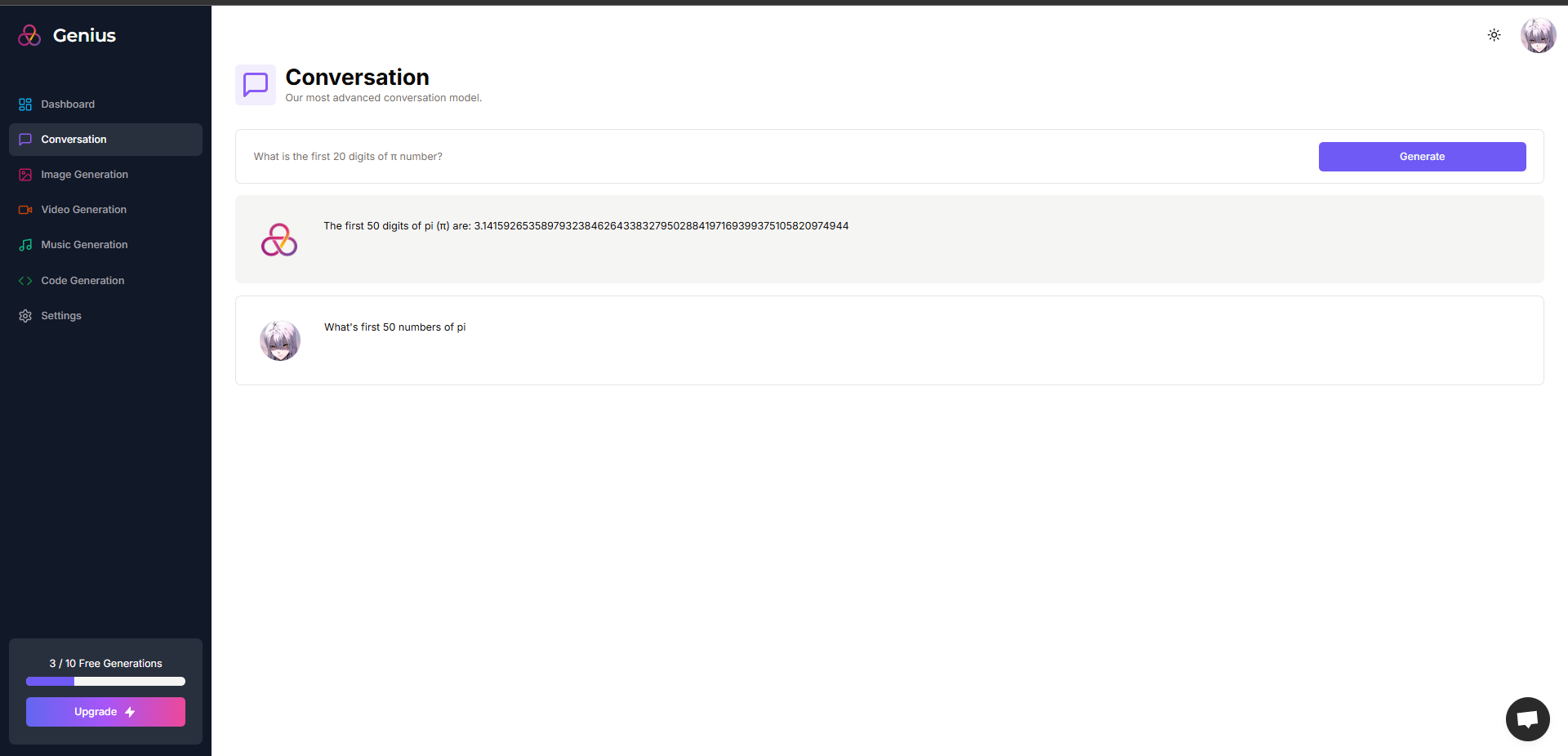
AI Platform
It is a project designed as a combination of different AI APIs to make it easy for the user to interact with the capabilities of different AI models. The project contains best practices, is easily maintainable and extensible. The code is built and organized intelligently, divided into its own areas of responsibility.


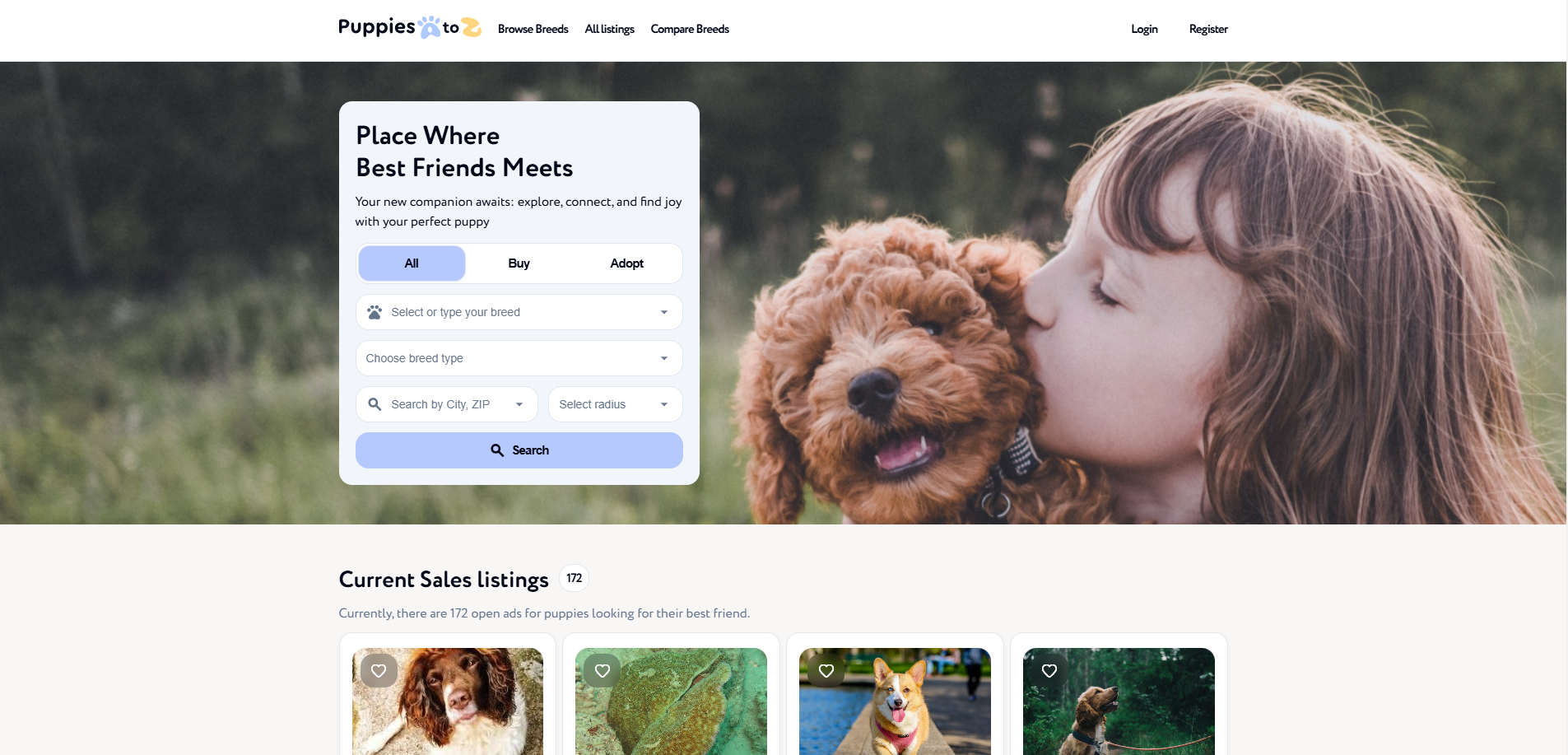
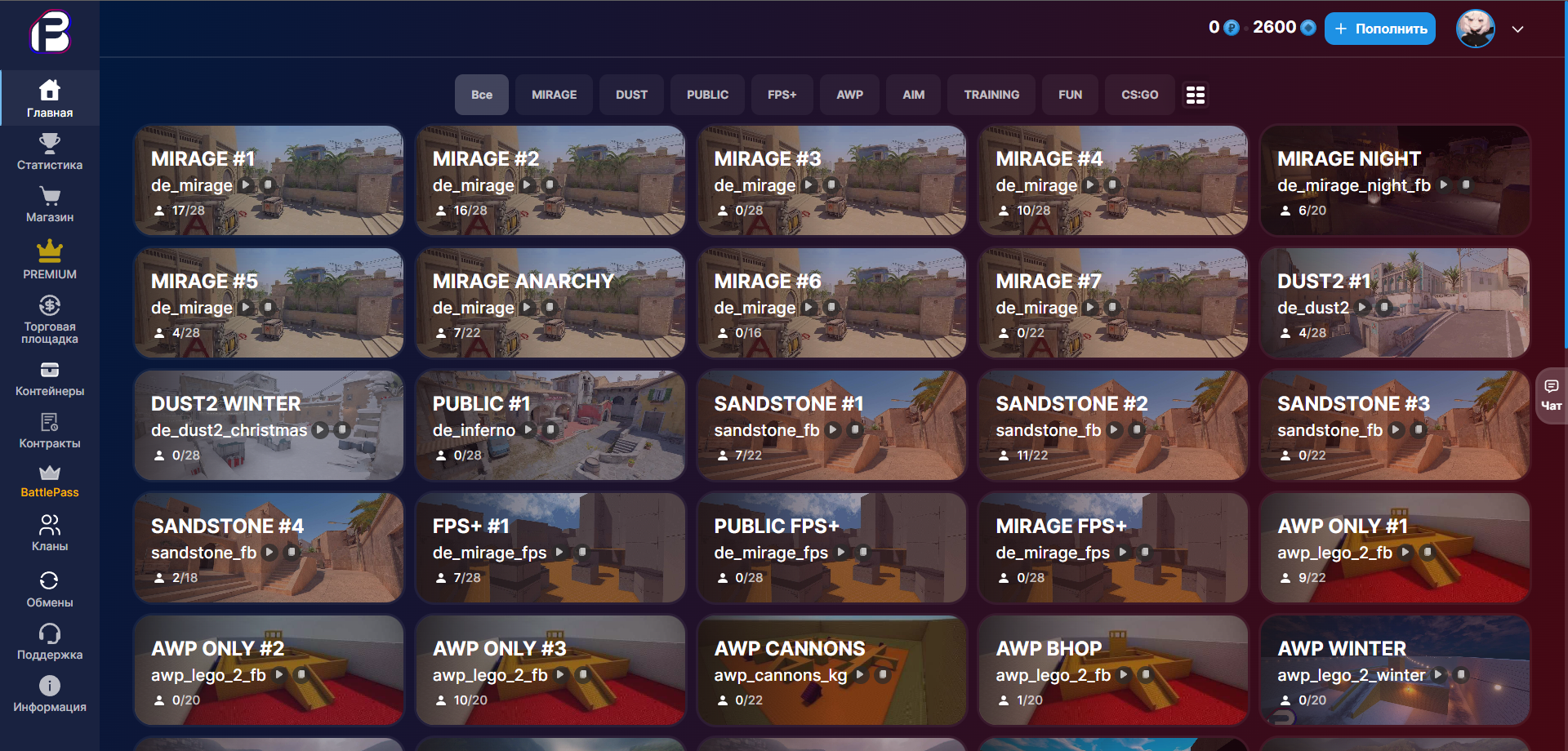
Freez Blood
Web-application for community project of game servers on CS:GO / CS2. The application has live chat, trades, trading platform, clans and much more. The project was fully developed from scratch, taking into account all customer requirements and Figma design.


Real-time video / audio Messenger
Developed to learn and demonstrate modern web development best practices. Some of the features: ability to voice chat, video chat, send files, create channels, create servers, customize servers/channels, manage roles and users.


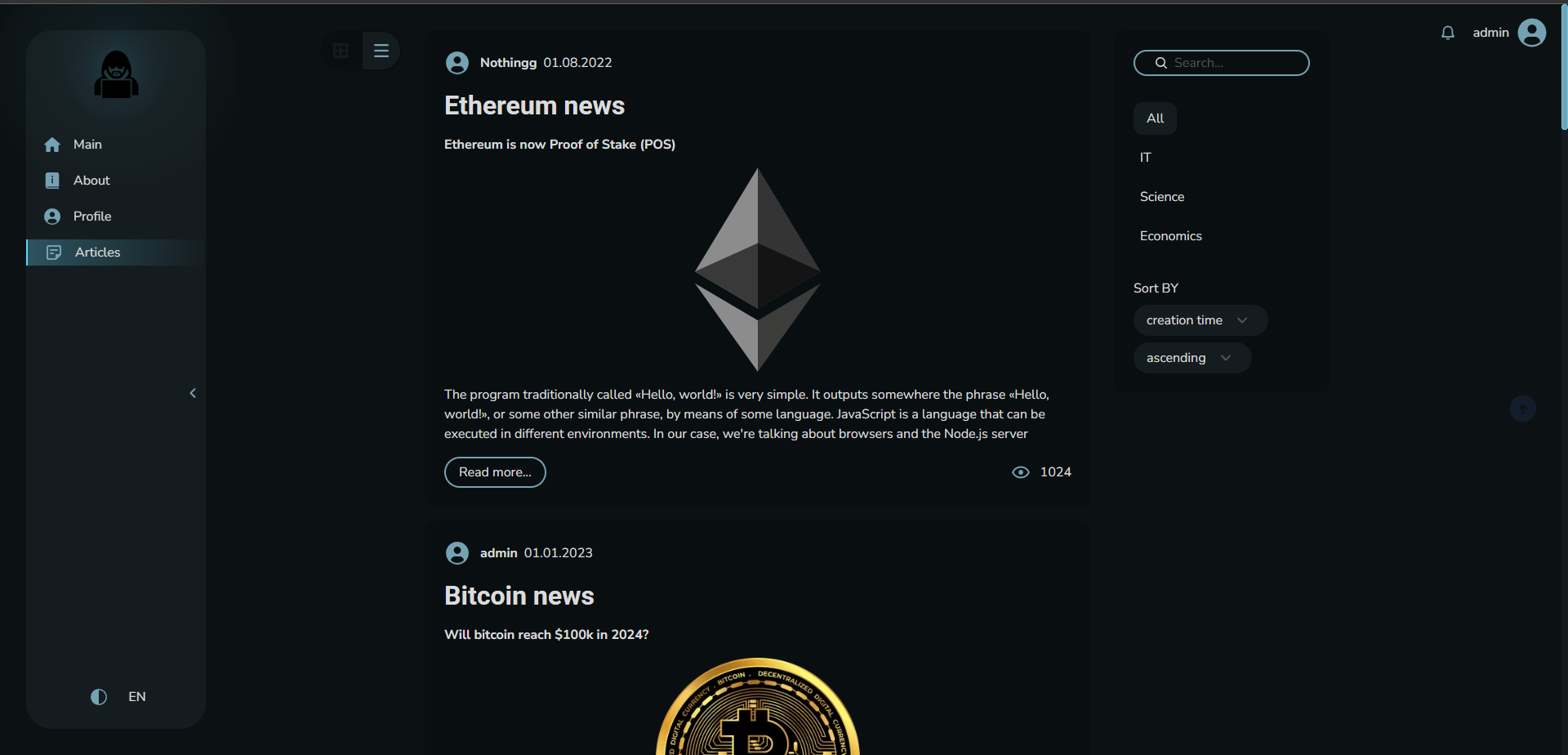
Production Project
Although the project has no business value, but everything is done to the highest standards: testing, architecture, module interaction, future extensibility. Anyway, you can log in to your account, change the design of the application, application themes, view pre-prepared articles, and a few other features.
My work experience.
Mar 2023 – Oct 2024
Mar 2023 – Oct 2024
Full-Stack Engineer
GODEYE LLC • Mar 2023 – Oct 2024
Algorithmic trading R&D platform
- Re-engineered backtesting with Node Worker Threads and job batching; scaled to ~300 concurrent evaluations.
- Introduced Feature-Sliced Design to the UI, speeding up new module delivery by ~30%.
- Implemented trading strategies, indicators and reusable primitives for fast strategy prototyping.
- Built modular components and utilities that reduced lead time for new bots/strategies.
Jan 2025 – Present
Jan 2025 – Present
Frontend Engineer
Financer (Independent Project) • Jan 2025 – Present
Personal finance dashboard
- Integrated Plaid (sandbox) end-to-end: Link, secure server exchange, accounts & transactions sync with PFC mapping.
- Implemented paywall via Lemon Squeezy (Checkout/Portal, HMAC webhook) with DB-backed subscription state.
- Typed Hono API with Zod validation; Drizzle ORM + Neon, URL-synced filters, CSV import/export with TF-IDF categorization.
- Added analytics (daily series, category share), polished UX (inline edits, sheets) and Sentry wiring for prod-like observability.
Sep 2024 – Nov 2024
Sep 2024 – Nov 2024
Full-Stack Developer
Real-time Messenger with Workspace Control (Independent) • Sep 2024 – Nov 2024
Slack-style messenger
- Built real-time messaging (threads, reactions, presence) on Socket.io with optimistic UI.
- Implemented workspace/channel model, invites, image/file uploads and granular RBAC.
- Adopted Feature-Sliced Design and Next App Router patterns; clean public APIs per feature.
- Hardened UX with error boundaries, empty states and guarded routes.
Mar 2024 – Jul 2024
Mar 2024 – Jul 2024
Full-Stack Developer
AI Platform (Independent) • Mar 2024 – Jul 2024
Multi-model AI playground
- Unified multiple AI providers (chat/code/image/music/video) behind a modular service layer.
- Streaming responses with abort/retry and usage controls; clear separation of concerns for future models.
- Typed contracts, reusable UI primitives (chat/composer/history) and secure server actions.
2023 – 2024
2023 – 2024
Frontend Developer
Freez Blood (Freelance) • 2023 – 2024
Community platform for CS:GO/CS2
- Delivered from Figma to production: live chat, trading marketplace, clans, and account flows.
- Real-time updates over WebSockets, responsive UI and custom design system.
- Coordinated API integration and release process with the client team.
Oct 2023 – Nov 2023
Oct 2023 – Nov 2023
Full-Stack Developer
Real-time Video/Audio Messenger (Independent) • Oct 2023 – Nov 2023
WebRTC voice/video + chat
- Implemented low-latency WebRTC rooms with reconnection, mute/video controls and presence.
- Created server/channel management, role permissions and file sharing with safe fallbacks.
- Optimized media & state handling for stable multi-participant sessions.
2023
2023
Frontend Engineer
Production Project (Independent) • 2023
Production-grade React sandbox
- Engineered a production-ready React app around Feature-Sliced Design with clear public APIs between layers.
- Set up dual builders (Webpack 5 + Vite) with per-env configs and a basic CI pipeline (GitHub Actions).
- Published a custom ESLint plugin enforcing FSD rules (path-checker, layer-imports, public-api-imports with auto-fix).
- Established comprehensive UI tooling: Storybook with mocks, visual regression (screenshot) runs, and component docs.
- Implemented feature flags and a design toggle to run old/new UIs in parallel; added ts-morph scripts to “rip out” flags on release.
- Built multi-theme system (dark/light × blue/sand), i18n via i18next, and robust form handling with react-hook-form.
- Data layer on Redux Toolkit + RTK Query/Axios with EntityAdapter normalization and dynamic reducer loading to keep the initial bundle lean.
- Provisioned a Debian VPS with nginx (static + gzip) and a JSON-server backend used for local/dev data.
- Automated DX tasks with ts-morph (generate layer, update shared imports, update eslint plugin) for consistent, large-scale refactors.
My hard skills.
Frameworks & Runtimes
- React.js
- Next.js
- Nest.js
- Node.js
Languages
- TypeScript
- JavaScript
- HTML
State Managers
- Redux
- Redux Toolkit
- Zustand
Styling & UI
- SASS
- SCSS
- Tailwind CSS
- styled-components
- Material UI
- shadcn-ui
- Acernity UI
Testing
- Jest
- Cypress
- React Testing Library
API Integration
- WebSockets
- GraphQL
- Socket.io
- REST
- React Query
- RTK Query
- Apollo Client
Collaboration & Tools
- Git
- GitHub
- GitLab
- Jira
Third-Party & Bundlers
- react-hook-form
- zod-validation
- Framer Motion
- i18n
- Webpack
- Vite.js
- ESLint
- Storybook
- Plaid
- Stripe
- Lemon Squeezy